實體手寫的圖形檔案轉成字型檔案,這個功能已經有網站提供這樣子的服務,例如守寫字(https://www.writes.com.tw/),如果自己想做出類似的功能,要怎麼完成呢?透過下面的6個步驟就可以完成了:
- Step 1: 先取得文字輪廓電子檔
- Step 2: 圖片轉灰階
- Step 3: 調整對比(二極化)
- Step 4: 使用模糊讓線條平滑(建議略過)
- Step 5: 使用畫畫工具填入白色與黑色
- Step 6: 匯入圖片到字型檔
可以參考Max提供的相關腳本,應該也可以做出「類似」守寫字網站的效果,在沒有人工處理情況下,自動轉換取得的文字圖片為字體檔。為什麼是類似?因為在圖像處理時,針對線條平滑的處理,超乎想像的難…,用人工在FontForge裡調整會簡單些。
大致上的做法與這篇教學類似:
以描摹方式建立或更新字型
https://codereview.max-everyday.com/create-new-font-by-draw/
差別在輸入的文字的輪廓資料是從實際可以觸摸的紙與筆來,所以會多一個類比轉數位的動作,如果家裡有掃描器的話,取得的資料比較不會有失真(或變形)的問題,如果是自己用手機相機拍攝的電子檔,會因為距離遠近,造成線條些許的誤差。
類比的輪廓要轉數位,一定會遇到消除鋸齒的平滑處理,如果想透過程式自動完成,可以參考看看這一篇:
opencv python 影像模糊與反鋸齒處理
https://stackoverflow.max-everyday.com/2021/07/opencv-python-image-blur-anti-aliasing/
這次我們是要使用手工的處理,可以先參考看看這一篇:
小圖放大有鋸齒馬賽克,三步快速變清晰
https://krita.max-everyday.com/3-steps-anti-aliasing/
有一天,看到清松手寫的作者,貼了一張照片在社團,分享他的處理流程:
https://www.facebook.com/groups/549661292148791/posts/1257526298028950/
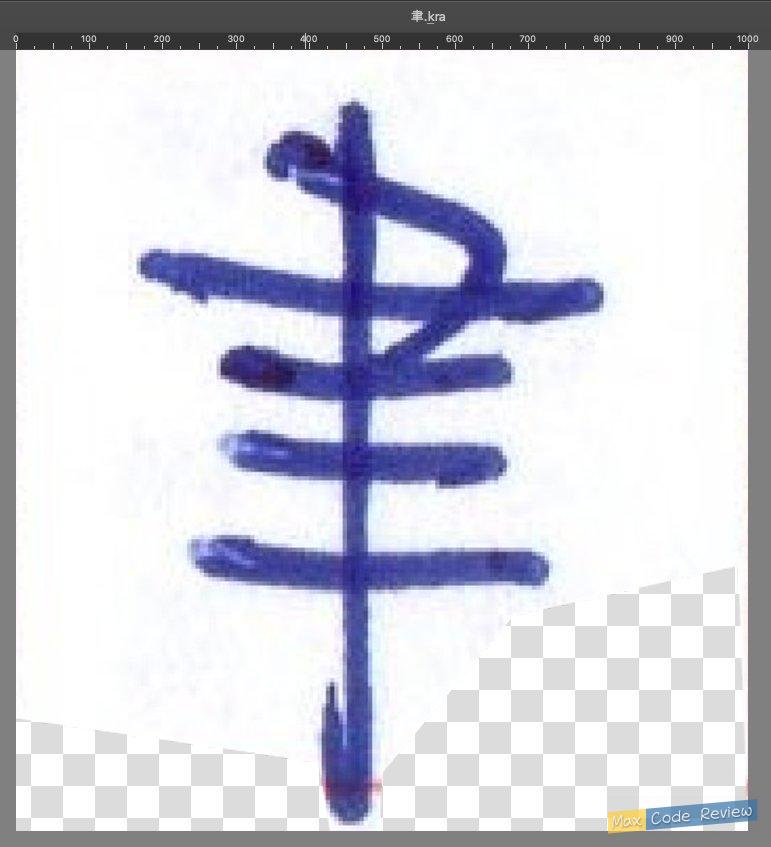
類比世界的手寫的經掃描器後變成電子檔的原圖:

作者透過守寫字網站的處理,再手工地調整的成品:

如果不透過守寫字,要怎麼來完成?
Step 1: 先取得文字輪廓電子檔
這個可以使用手機的相機,或掃描器,我們直接使用原作者提供的電子檔,再使用繪圖軟體去除外框。
附註:建議圖片的大小與字體檔裡字體的 Em Size 一致,常見的值是 1024 或 1000.

Step 2: 圖片轉灰階
因為字體檔是只有黑與白,彩色是用不到的,處理前先轉灰階,如果你是使用 krita, 點上方menu 裡的 image – Convert Image Color Space… 就可以把 RGB/Alpha 轉灰階 Grayscale/Alpha.

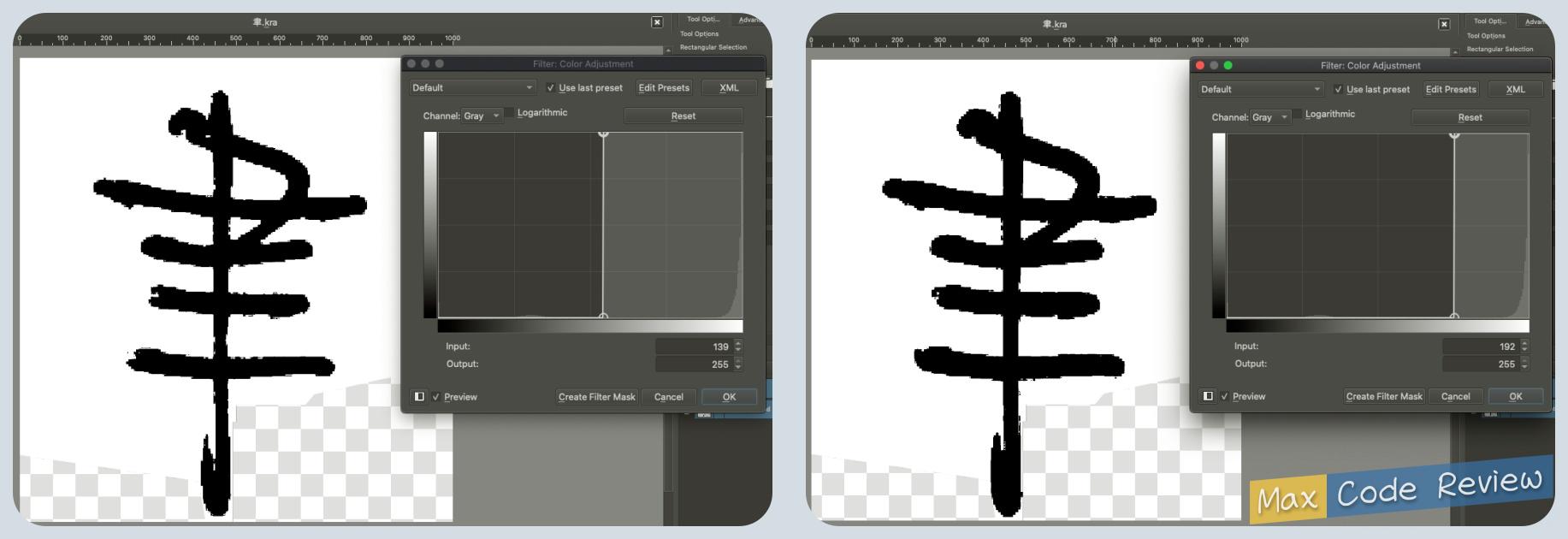
Step 3: 調整對比(二極化)
透過這一個步驟選擇一個較偏好的二極化的數值,這個是透過去調整亮度與對比值,幾乎所有的影像處理軟體都有這樣的功能,這個功能可以有效去除顏色較淺的雜訊。
不知道如何設定的話,就設在正中間。愈向左線條會較細,愈向右線條較粗。
與守寫字網站相比,自己手工去處理,可以微調的地方會較多,相對也會比較花時間,可以產出的作品有機會比守寫字網站佳。

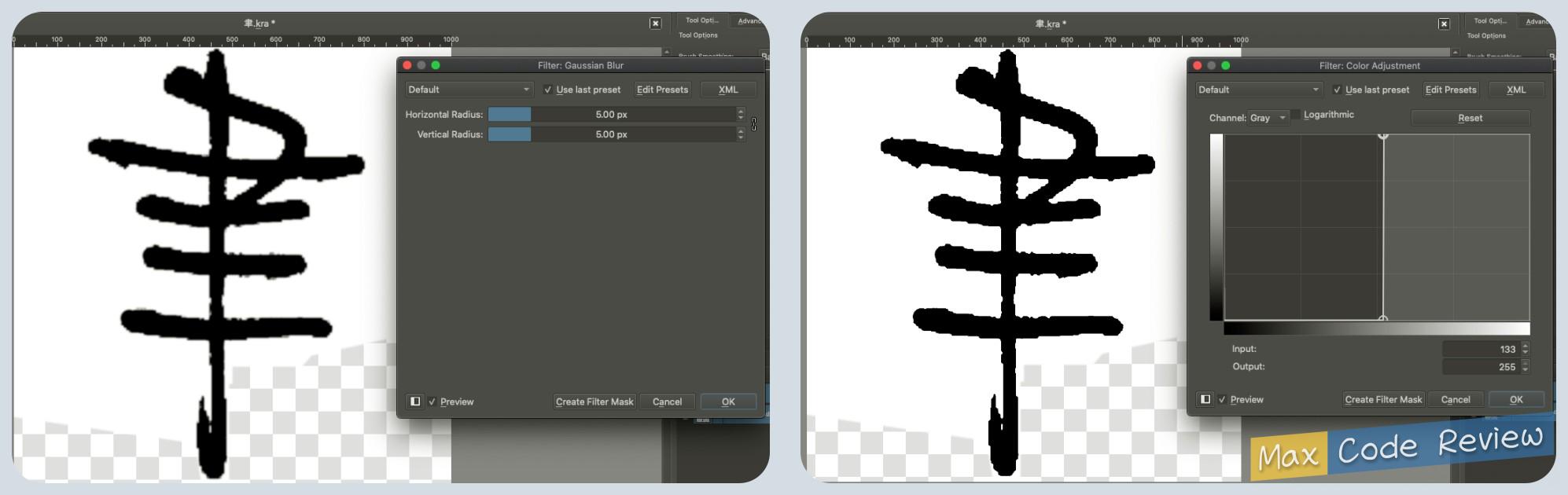
Step 4: 使用模糊讓線條平滑(建議略過)
透過模糊(Blur)與調整對比,就可以讓線條或輪廓較平滑。
Max建議是不要做,原因:
- 1:這一個步驟是可以讓線條平滑沒錯,相對也失去了細節,讓筆畫交叉的地方產生暈染的效果。
- 2:使用繪圖軟體的線條工具(Line Tool)或貝茲曲線工具(Bezier Curve Tool)把線條變也行。
- 3:最後在字體編輯工具裡,也可以很容易讓線條平滑。
如果要套用這一個效果,建議模糊程度低於 5.0px 也許會較好。這個沒有絕對,有些字體增加了暈染效果也滿漂亮的,略有詩意。
附註:也可以使用選取工具(Selection Tool) 先全選之後,反向選取不套用效果的區塊,例筆筆畫相交的時,這樣也可以避開暈染的問題。

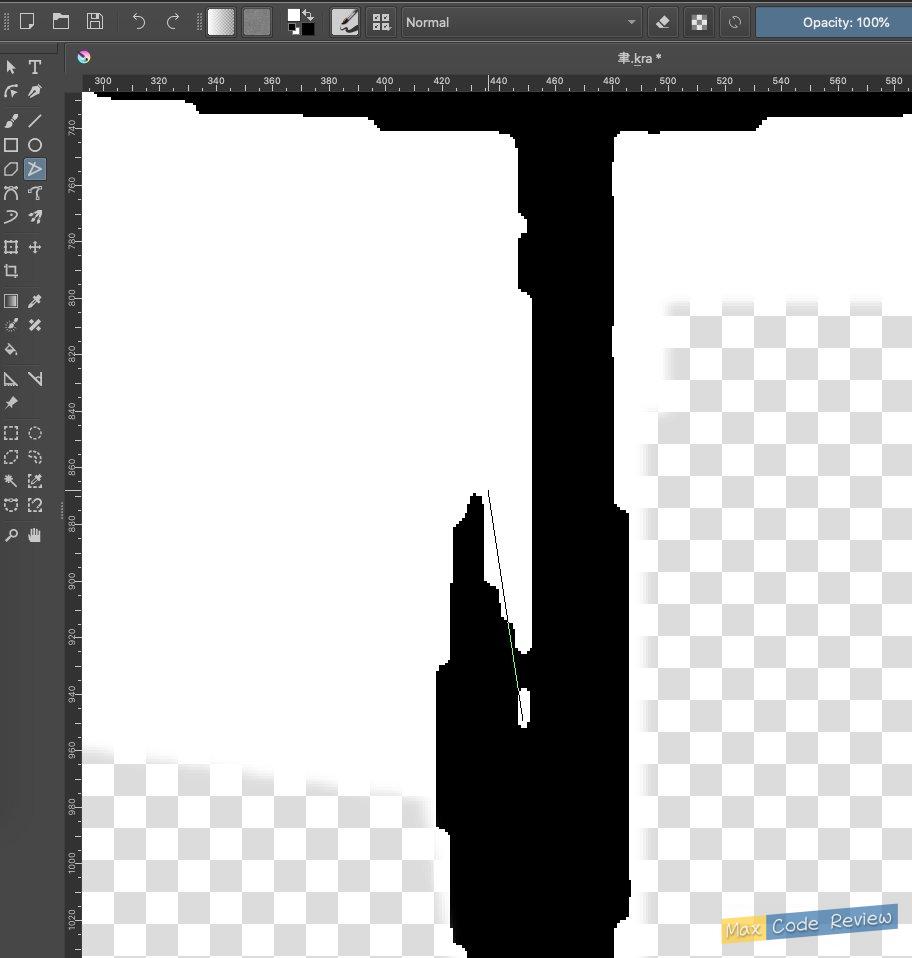
Step 5: 使用畫畫工具填入白色與黑色
類比世界的筆的墨在筆尖輸出時,沒辦法在不同情況下都持續產出相同墨水,因此有幾個特色:
- 同一筆畫,有時下筆的開頭的顏色較淺,在調高對比值(二極化)之後,預期應該保留的筆畫就消失了。
- 同一筆畫,移動速度較快時,線條二側顏色較淺,在調高對比值(二極化)之後,預期應該保留的筆寬就消失了。
對於被消失的區域,希望未來的字體該區域是有顏色的,我們就手動用畫畫工具畫上去,就行了。
例如:希望線條分開,就畫上白色線條

鋸齒狀的地方,在波段平均值以下畫上黑色,波浪上方畫上白色線條。

附註:不用做的很完美,因為待會在字體軟體會再做一次。
最後,另存檔案為 bmp 格式 。把有字的圖片依照該字命名,例如:聿.bmp
Step 6: 匯入圖片到字型檔
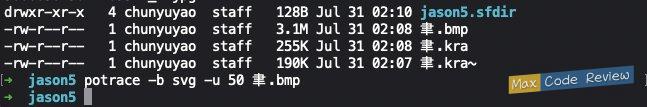
6.1: .bmp (點陣圖) 轉 .svg (向量圖)
可以服用指令:
potrace -b svg -u 50 聿.bmp

這時就會產生 聿.svg
6.2: 增加空白的字到字體檔
服用指令:
new_glyph.py --output jason5.sfdir --string 聿 --width 1024
詳細用法,參考:
https://codereview.max-everyday.com/new-glyph/
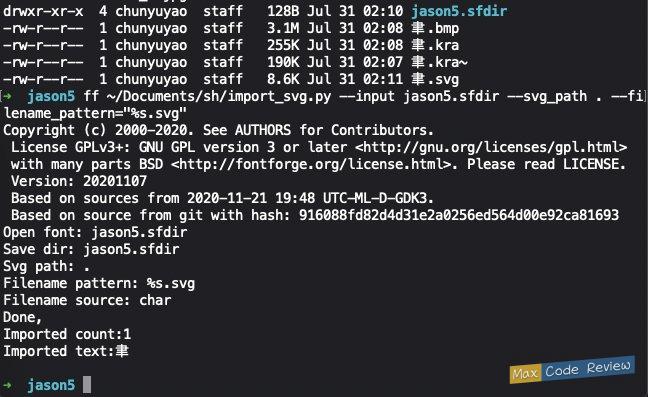
6.3: 向量檔匯入字體檔
可以服用指令:
import_svg.py --input jason5.sfdir --svg_path . --filename_pattern="%s.svg"
詳細用法,參考:
https://codereview.max-everyday.com/import-svg-to-font/

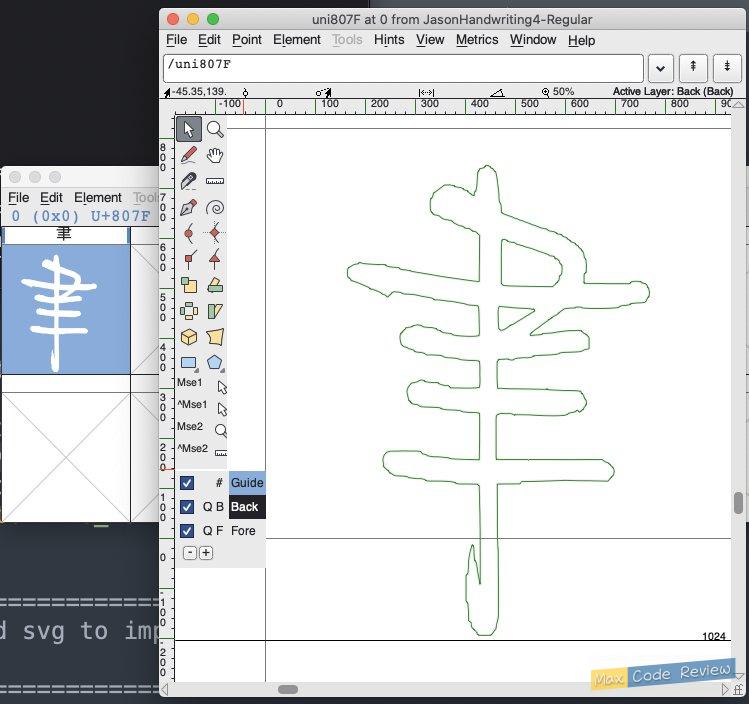
說明:可以看到 聿.svg 已成功匯入到字體檔。
第一個版本的字體,效果就滿好的:

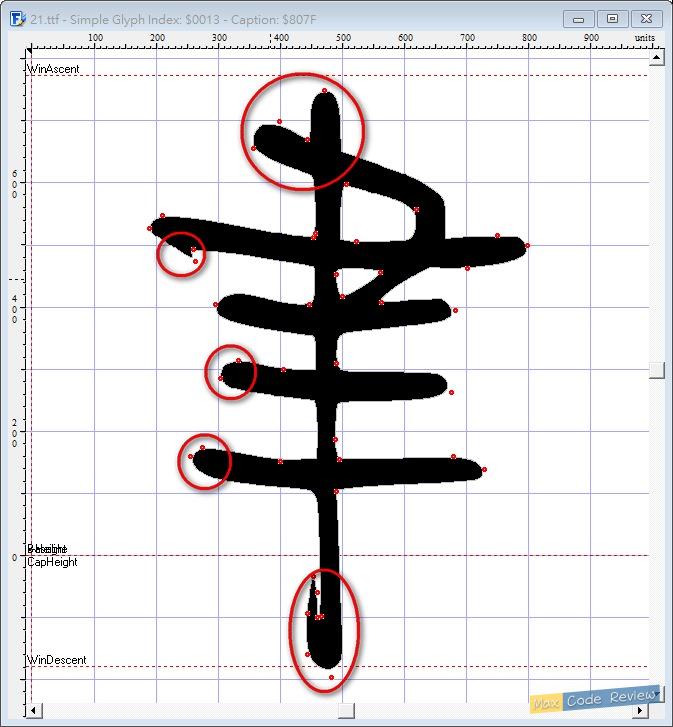
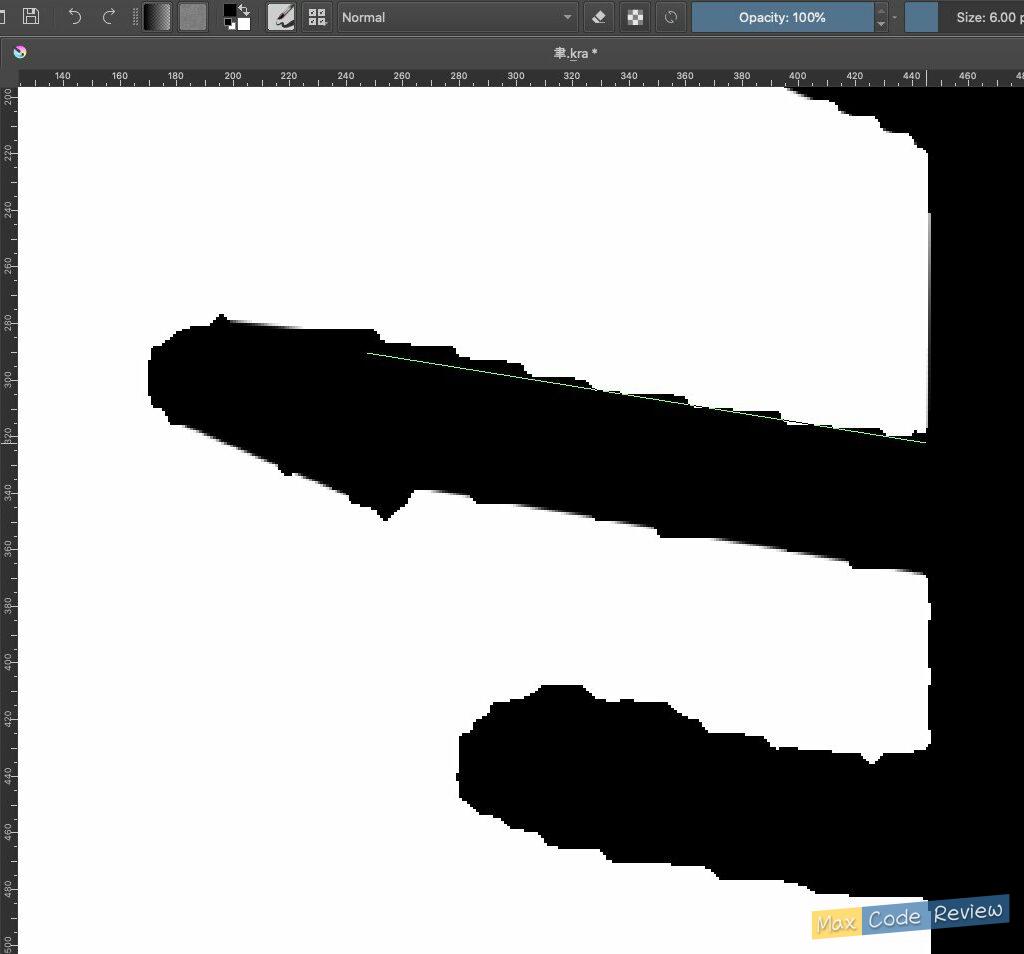
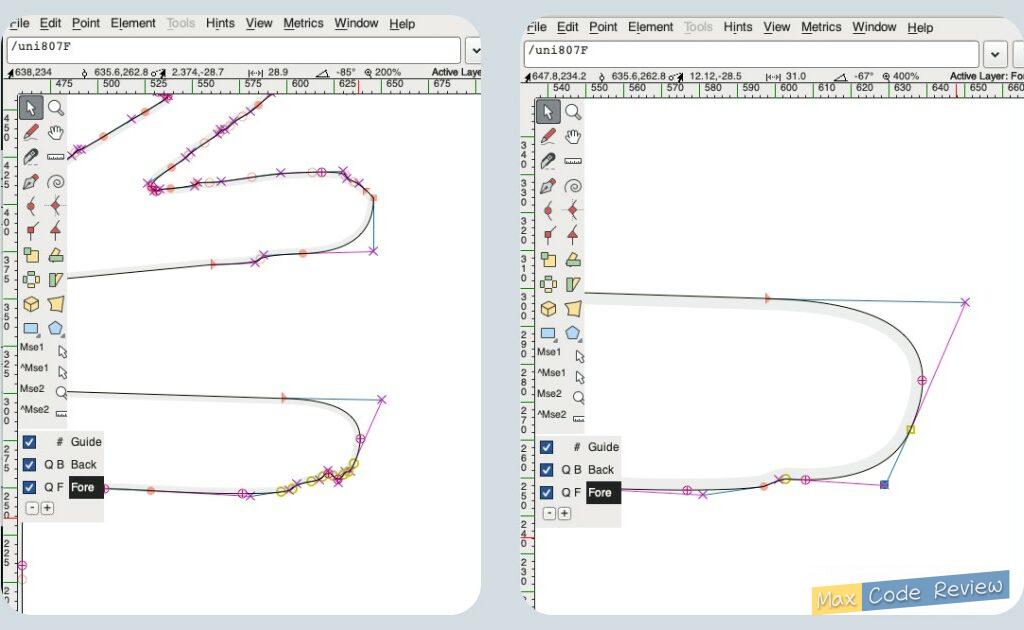
Step 7: 在FontForge裡合併節點
點陣圖在轉向量圖時,針對曲線的判斷較弱,大多是很多細小的直線。
- 我們先選取 1/4 個圓後,按下 Cmd+M 鍵做節點的合併,就會變成漂亮的曲線。如果遇到合併變成直線,請先按 Cmd + Z 復原,再選取較少,或只選一個節點,進行合併,也會變漂亮曲線。
- 有時連續的直線,卻是很多短的線組成,也是選取後,按 Cmd+M 合併即可。

說明:左圖的右下角選取 1/4 個圓,按下合併後,就會變成右圖。

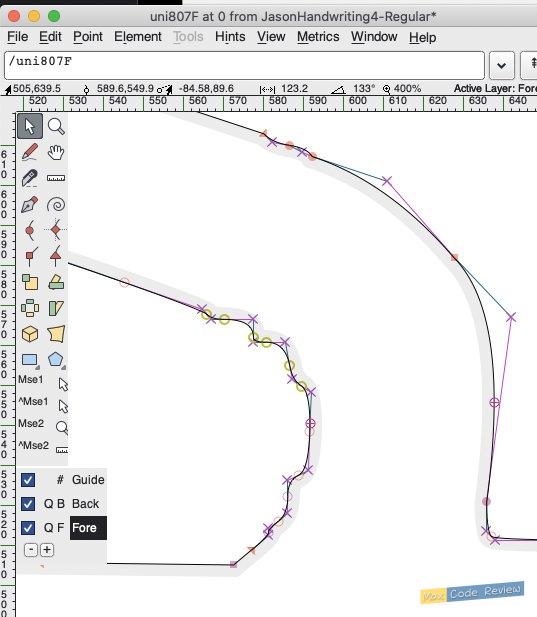
說明:右上角的2個大曲線,是合併的結果,左圖的鋸齒邊,選取後按Cmd+M 合併就會變平滑。
以上就是全部了,在FontForge 使用匯出功能就可以拿到字體檔了。
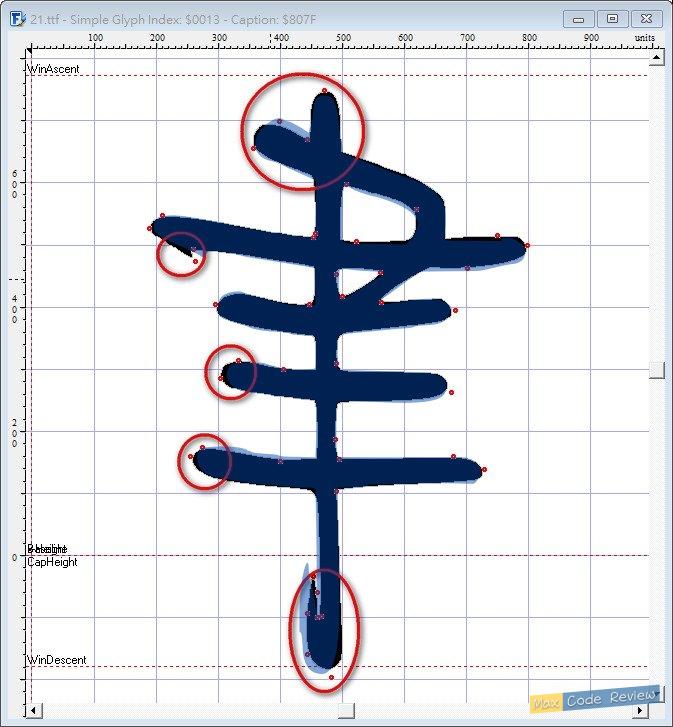
字體檔放到原作者的圖上做對照:

說明:粉紅色半透明的部份,是這次匯入的作果。
與用守寫字網站,並原作者處理的結果相比較:

說明:淺藍色半透明的部份,是這次匯入的作果。
原作者的筆畫平均值會較細,有可能是守寫字網站的自動化處理在對比(二極化)的選擇是使用 127(正中間),所以比較細一點。